Mise en place de Google Pay / Apple Pay avec Stripe

Cet article vous guidera à travers les étapes nécessaires pour configurer Google Pay et Apple Pay sur votre site WordPress en utilisant Stripe.
Documentation
- Pour des instructions détaillées, consultez la documentation suivante :
Comment ajouter Apple Pay à votre site WordPress
Création d’un compte Stripe
- Rendez-vous sur Stripe et créez un compte.
- Validez le compte via l’email de confirmation.
- Configurez la double authentification pour sécuriser votre compte.
Configuration de Stripe pour Google Pay/Apple Pay
- Accédez à vos clés API :
– Dans le tableau de bord Stripe, allez dans Développeur > Clés API.
– Ajoutez les clés suivantes : Live Publishable Key, Live Secret Key - Ajoutez également les clés de test visibles en « Mode test ».


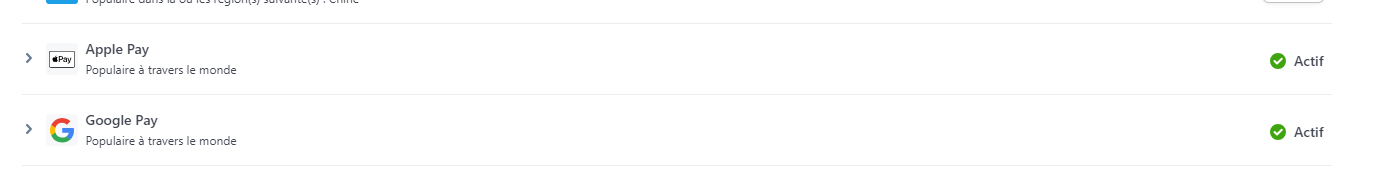
Vérifiez les moyens de paiement
- Dans votre compte Stripe, assurez-vous que Google Pay et Apple Pay sont activés comme moyens de paiement.

Passez Stripe en mode Test
- Activez le mode test pour effectuer des transactions de test.
- Utilisez les codes de cartes tests fournis dans la documentation Stripe.

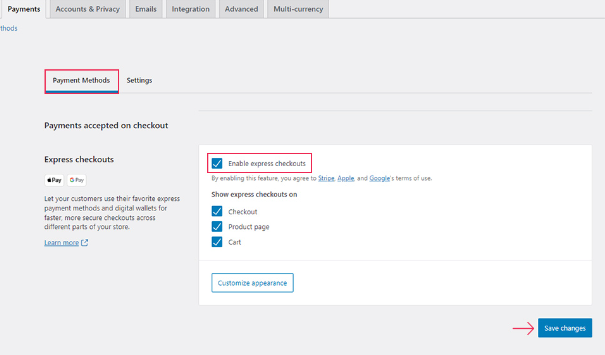
Configuration dans WooCommerce
- Accédez à WooCommerce > Réglages > Paiements > Stripe > Gérer.
- Acceptez les moyens de paiement express.

Effectuez les Tests
- Testez les transactions pour vous assurer que tout fonctionne correctement.
- Une fois les tests effectués, repassez en mode production.
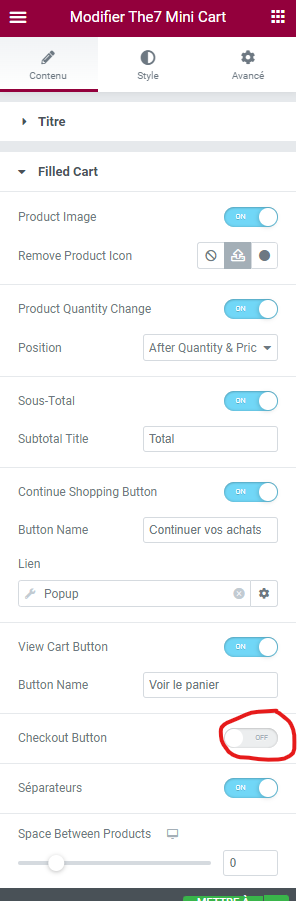
Configuration du The7 Mini Cart :
- Désactivez le menu checkout button dans The7 Mini Cart pour éviter la redirection vers une page « commander » qui n’affiche pas les moyens de paiement Apple Pay et Google Pay.
- Cela laissera uniquement les boutons « Continuer vos achats » et « Voir le panier ».

Vous avez maintenant configuré Google Pay et Apple Pay sur votre site WordPress. Assurez-vous de vérifier que toutes les transactions se déroulent correctement en mode production et que les options de paiement sont visibles et fonctionnelles pour vos clients.